React 프로젝트 구조와 폴더 설명React 프로젝트 구조와 폴더 설명
React는 효율적인 UI 개발을 지원하는 강력한 라이브러리입니다. React 프로젝트를 체계적으로 관리하기 위해 적절한 폴더 구조를 설계하는 것은 매우 중요합니다. 이번 글에서는 React 프로젝트의 기본 구조와 주요 폴더의 역할에 대해 자세히
React는 효율적인 UI 개발을 지원하는 강력한 라이브러리입니다. React 프로젝트를 체계적으로 관리하기 위해 적절한 폴더 구조를 설계하는 것은 매우 중요합니다. 이번 글에서는 React 프로젝트의 기본 구조와 주요 폴더의 역할에 대해 자세히
단일 스레드로 동작하는 자바 스크립트 동기 / 비동기 동기(synchronous) 란, 어떤 작업을 실행할 때 그 작업이 끝나기를 기다리는 방식을 의미한다. 즉, 작업이 완료될 때까지 다음 코드의 실행을 멈추고 기다리는 것이다.
자바스크립트에서 배열은 Array 클래스의 인스턴스이며 다음과 같이 선언 자바스크립트에서 배열은 다른 언어와 다르게 객체임 . 배열은 Array 클래스의 인스턴스인데 클래스의 인스턴스는 객치이기 때문 배열의 타입 배열의 for…in문 제네릭 방식의 타입
깊은 복사와 얕은 복사 Deep-Copy Example 그러나 TypeScript에서는 객체와 배열은 얕은 복사방식으로 동작.

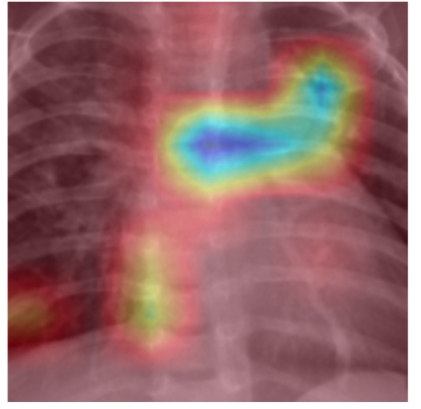
CAM (Class Activation Map) 보통 CNN의 구조를 생각해보면, Input – Conv Layers – FC Layers 으로 이루어졌습니다. CNN의 마지막 레이어를 FC-Layer 로 Flatten 시키면 각 픽셀들의 위치 정보를 잃게 됩니다.